The Illume Academy is an online training platform designed to provide enterprise level training in the field of project delivery. Their training framework is based on the Agile methodology.
My Role
- Research & Planning
- UX / UI Design
- Product design
- Stakeholder Engagement
Tools
- Figma: Userflow diagrams, Wireframe, UI design, prototype
- Jira: User Stories, Product Roadmap
Background
The Illume Academy is a product of the Illume Group PTY LTD, a consortium of project delivery specialists with decades of consulting experience that were constantly being asked by their clients if they had an online training option, they didn’t.
They had engaged the services of a video production team to create their video modules, however they needed a platform to deliver their content in a curated course format.
My Role
I lead the design of the app from end to end. Working closely with the product owner to establish the goals of the platform I designed an MVP version that would provide them a platform to deliver their content in a structured way while also defining the bigger picture for future developments.
The MVP required at minimum the following features:
- Organise the videos in a structured courses
- Allow users to track their progress
- Administrator User / Account management
- Allow customer account primary users to manage their own teams
- User onboarding
- Build a resources library that could be searchable
- User Guides and Zendesk support integration
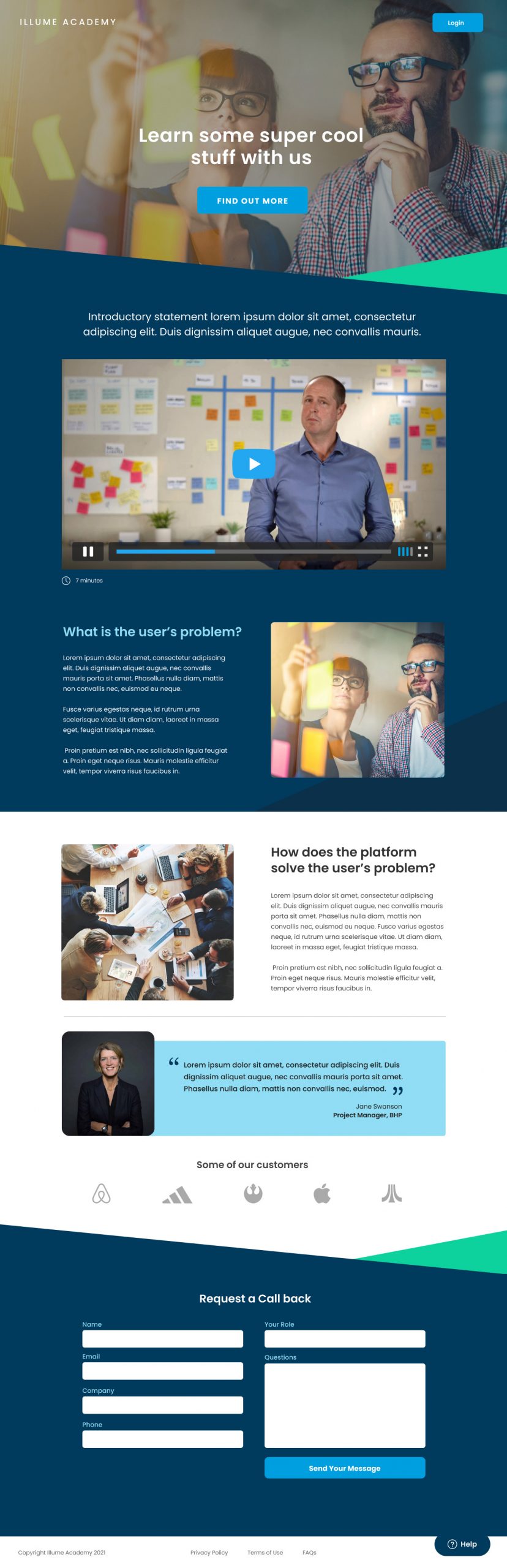
- Landing pages for marketing purposes

Design Process
Once the features for the MVP were agreed upon I began by doing some (potential) competitor research to see what others were doing, good or bad.
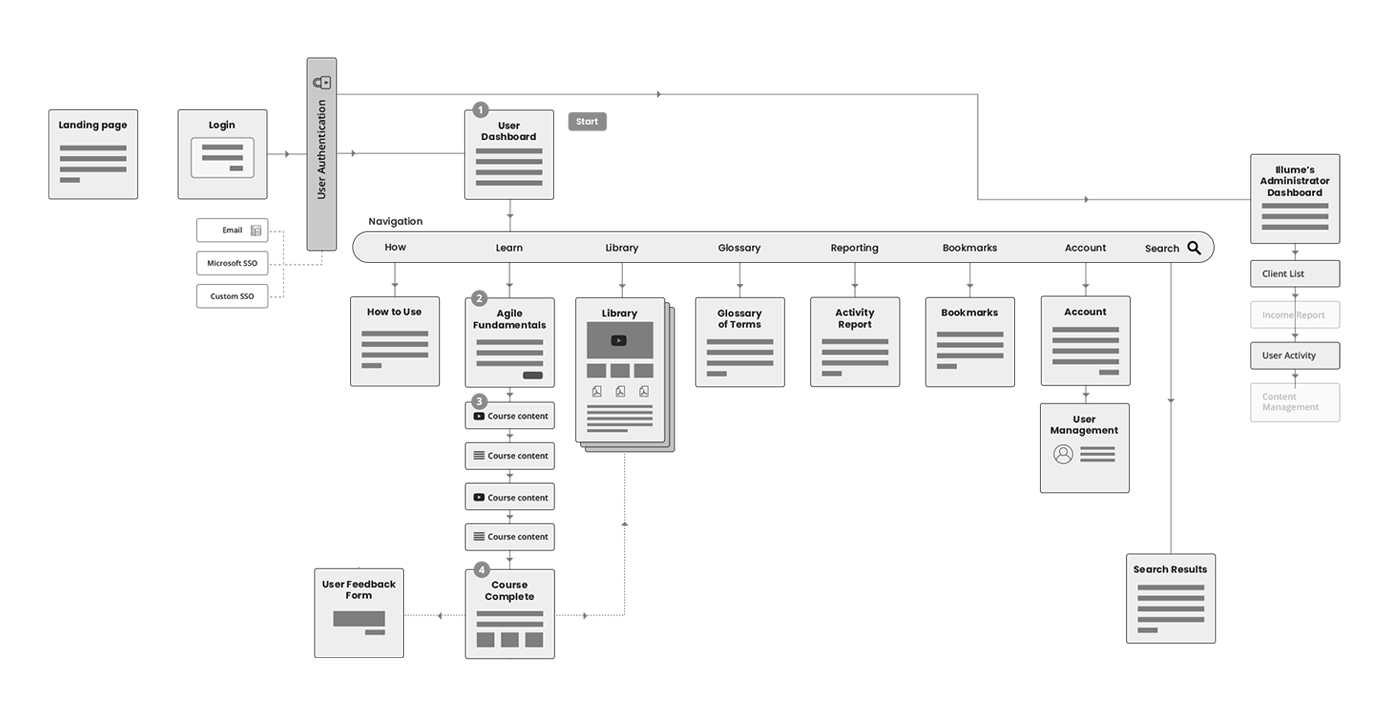
Userflows & Wireframe: These were created in Figma and used to demonstrate to the stakeholders how the web application would work.
This was presented across a series of showcases to collect feedback and progress the design to the point where we could commence the UI design.
Using Figma to create the clickable wireframe/prototype was invaluable in giving the stakeholders a hands on taste for how users would experience their product.

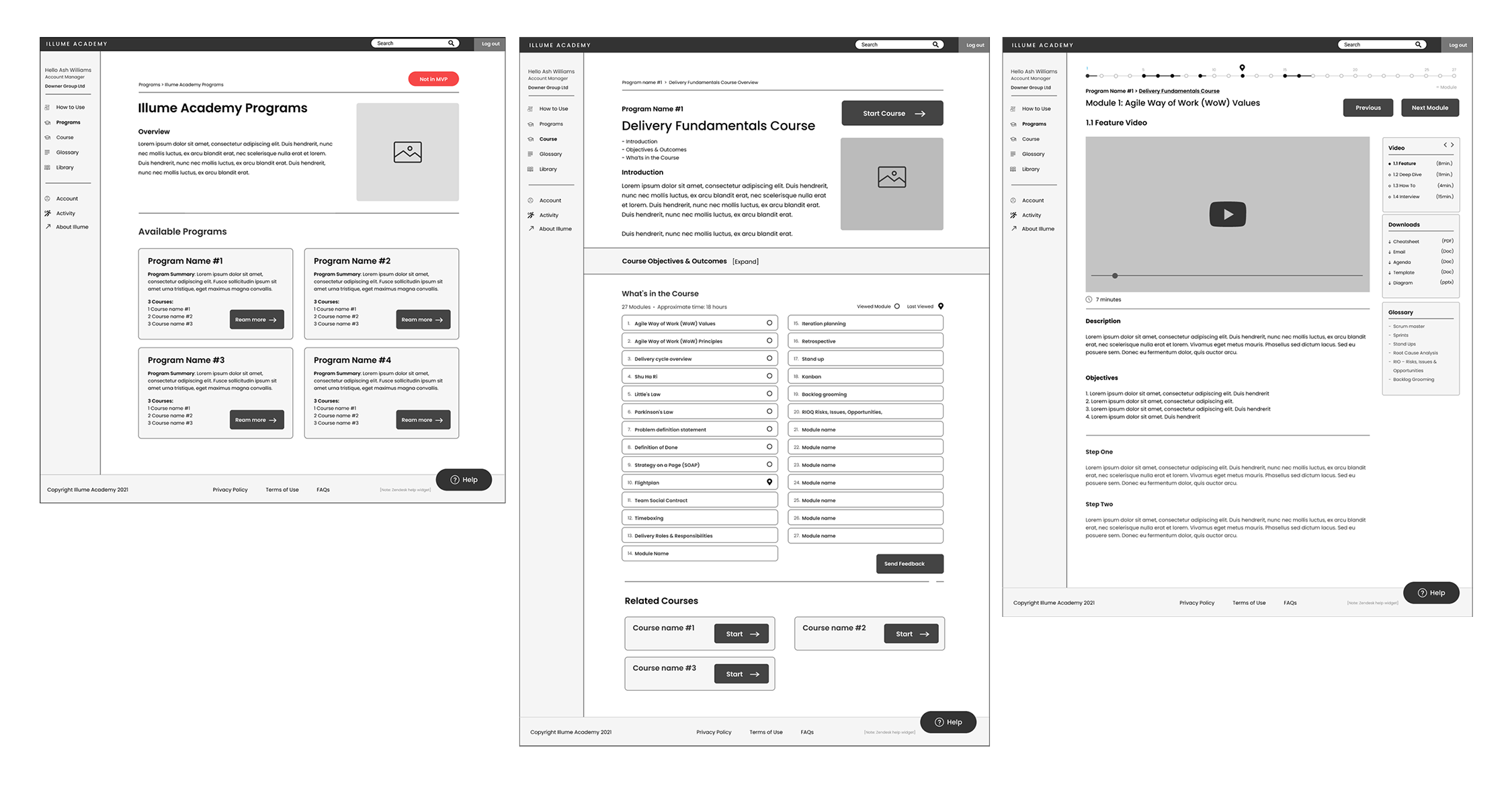
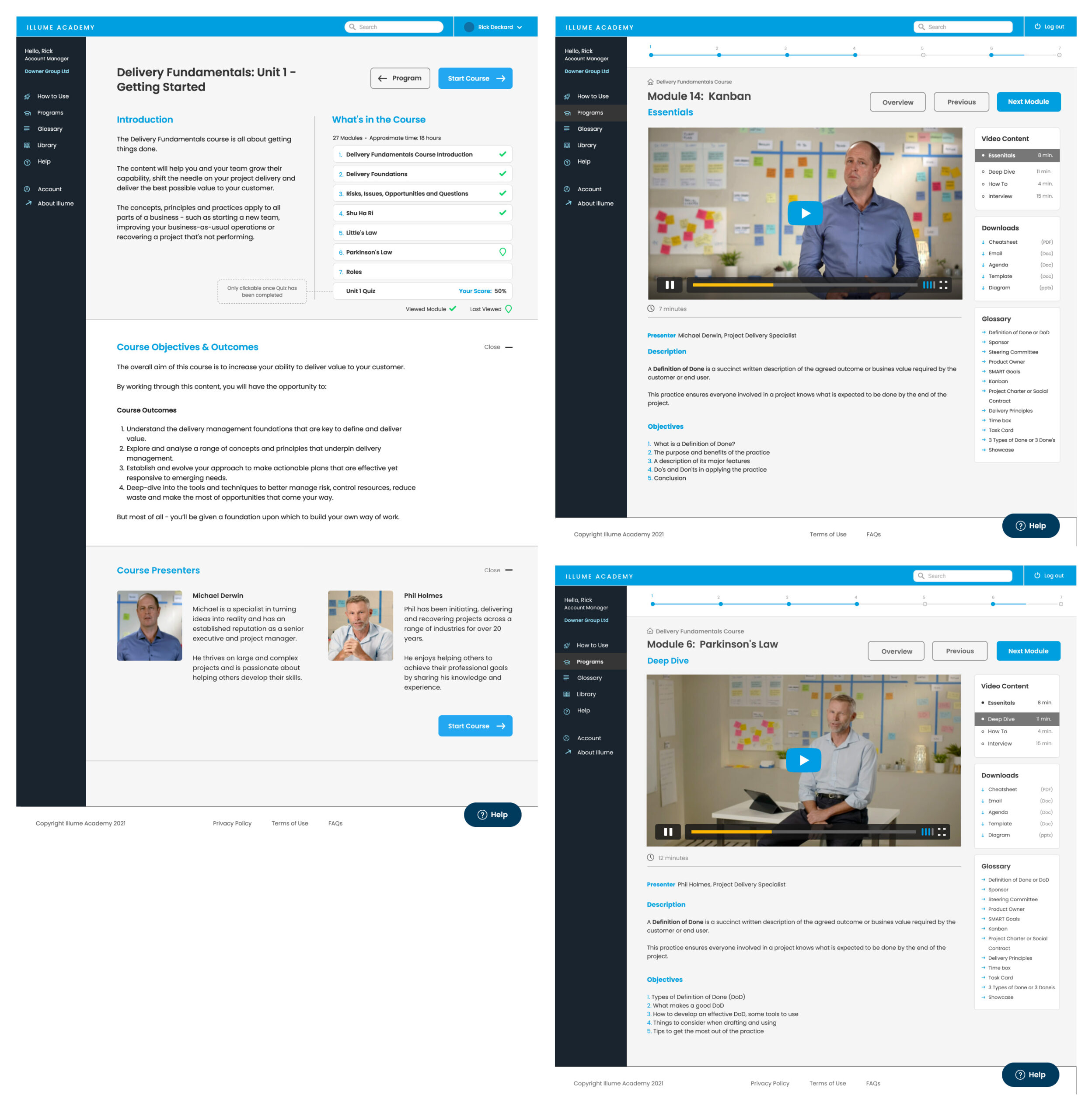
UI Design: Continuing with Figma to evolve the wireframes into full color UI design.
The design was an exercise in simplicity, the Illume team had invested in high quality video production which they hoped would be their point of difference with their competitors so I wanted to make the videos front and center, while at the same time always being able to navigate and know where you were in the course journey.

Development: As the UI design progressed I began the process of creating a brief for the developer, so they could start the ground work while they waited for the UI design to be ready.
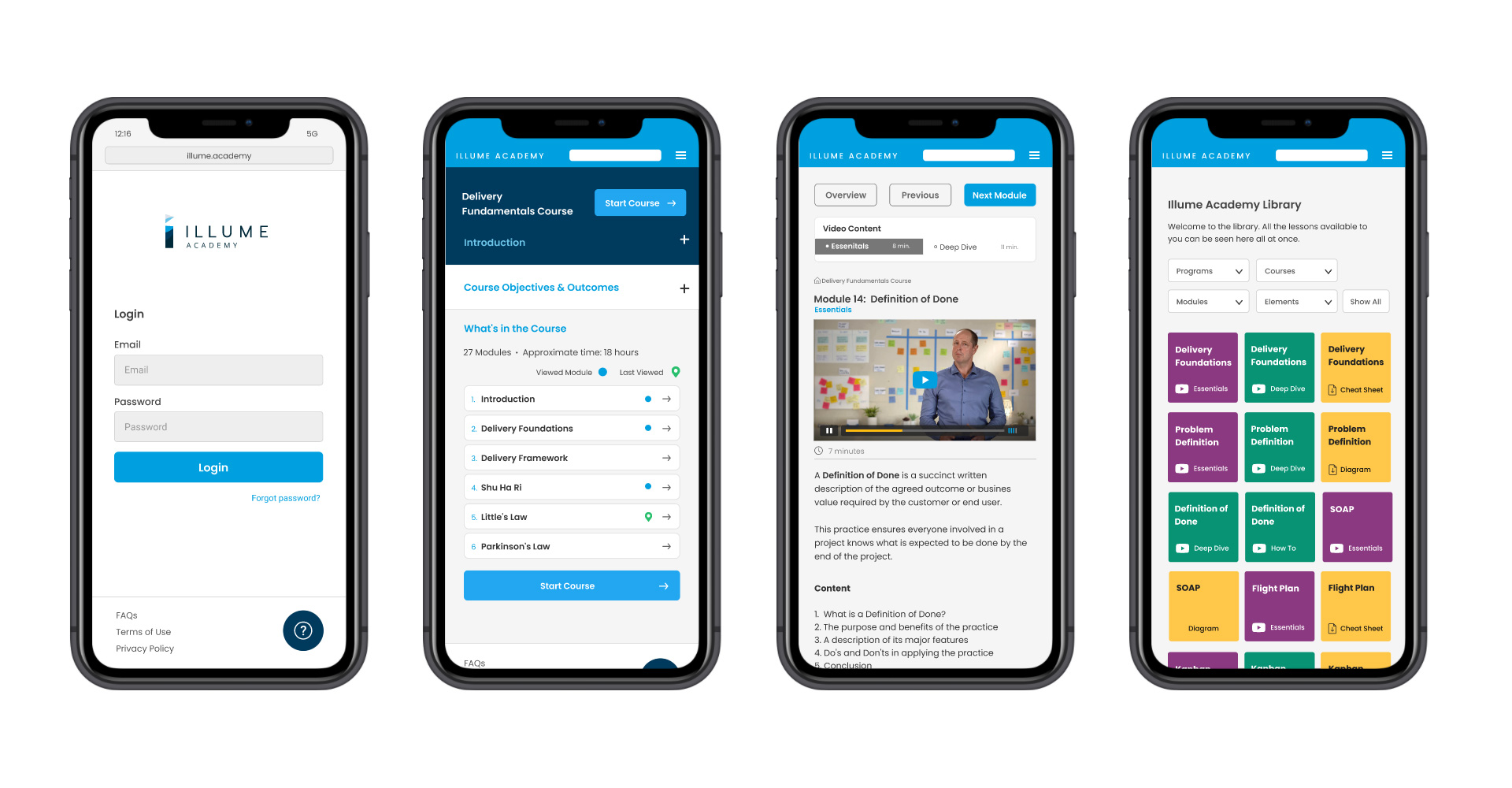
Optimizing for mobile
The initial MVP did not includes mobile optimisation, primarily because it was intended as a corporate tool to be used in the workplace however early user feedback told us their users often watched the course content on public transport on the way to work which meant providing a good video experience for users meant optimising for mobile became a high priority in the post MVP iteration cycle.


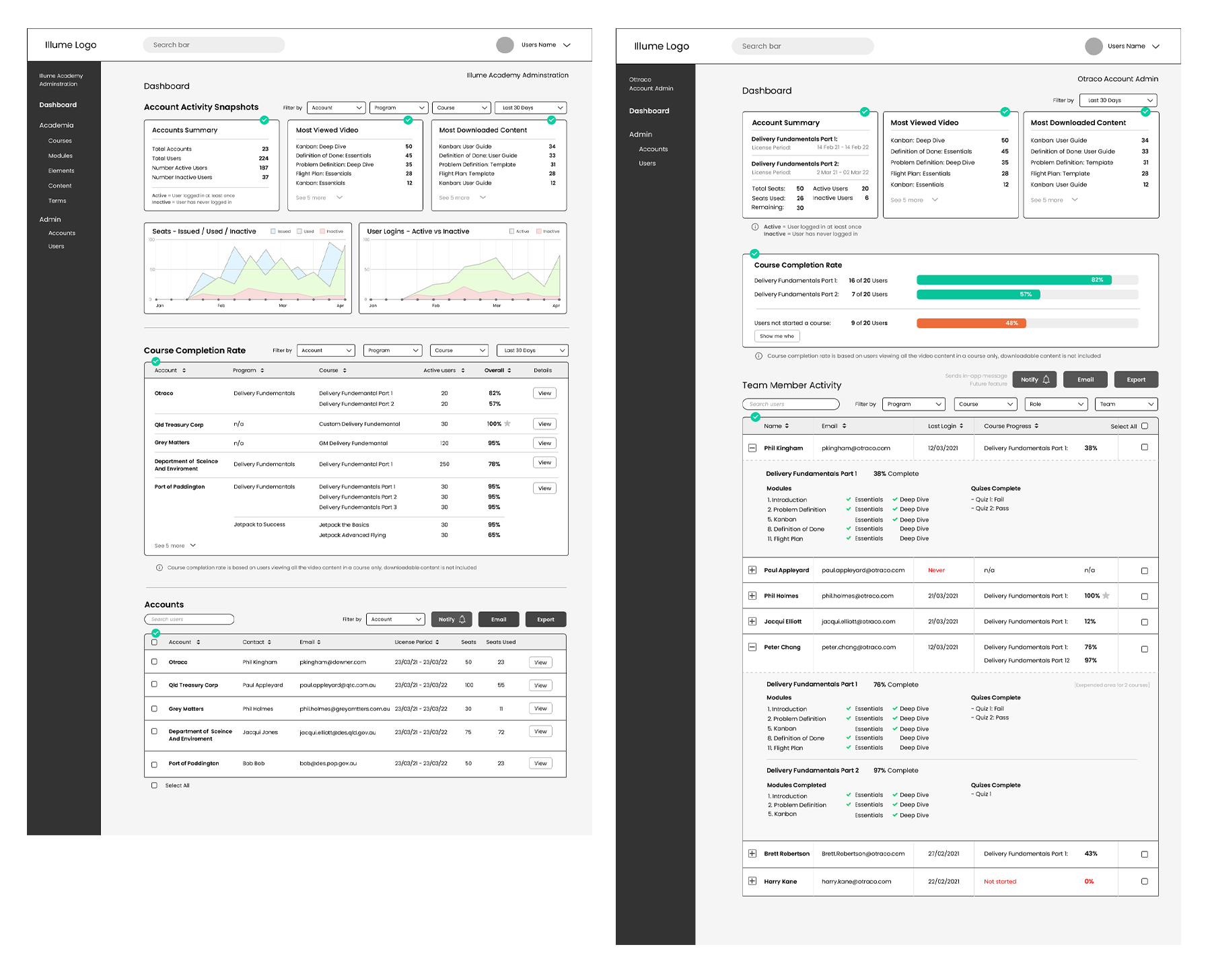
Administration Reporting
Once the MVP was out in the market, it was essential for The Illume team to have an administration dashboard not only to manage the course content but to monitor the user activity and learning progress.
As part of their consultation services, their online learning is complimented by in-person workshops, for this reason they needed to know how many of the users had completed the courses, what modules they had viewed, what were the popular videos and had they even logged in yet.

Roadmap for the Future
With the MVP complete and out to market I worked with the product owners to identify additional features, UX/UI improvements, address user feedback.
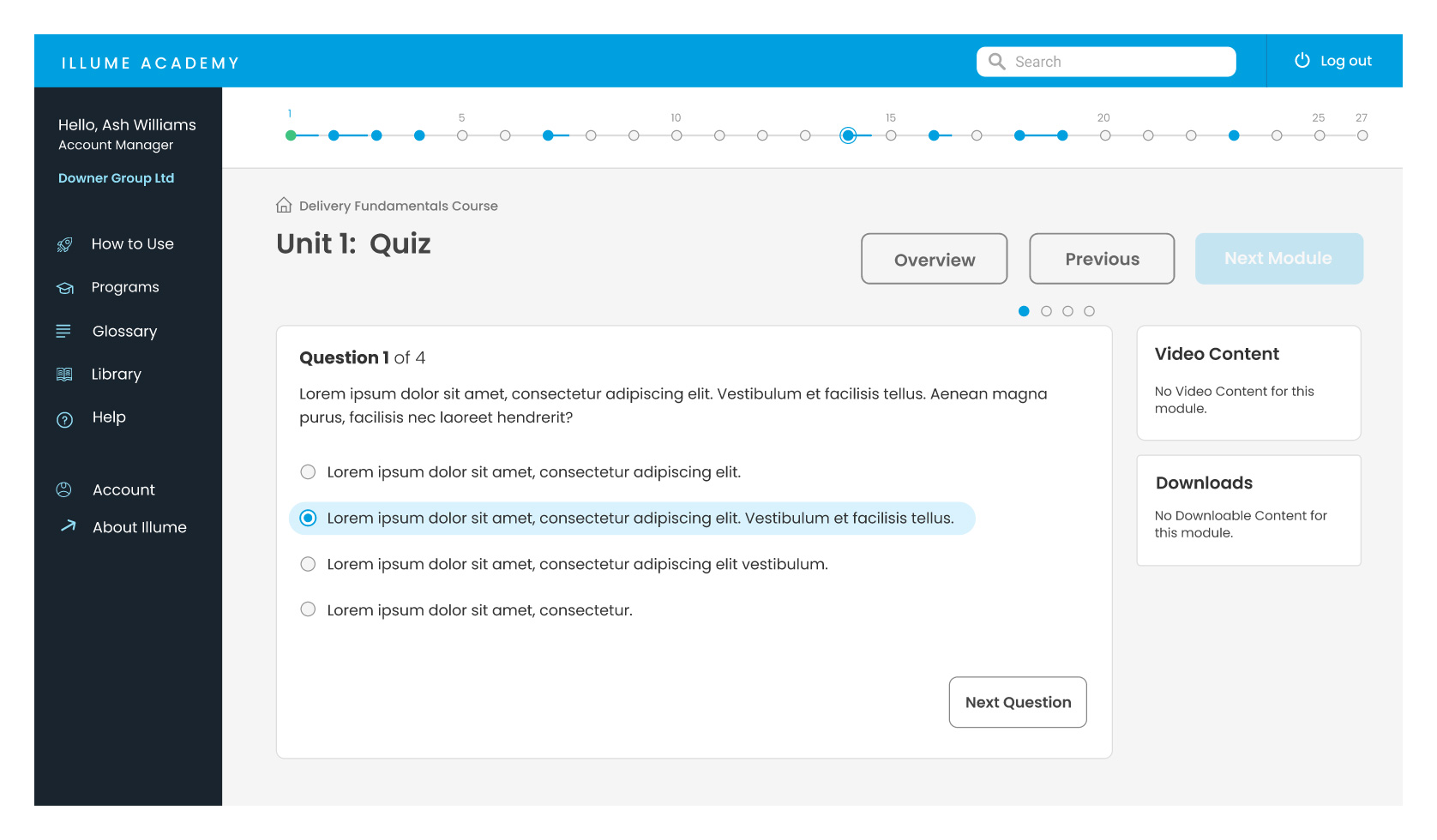
The next major step for the platform is to be able to provide accreditation for users that have completed the course content.
This will come in the form of multi-question quizzes.
This feature is still ongoing.